подписка: Посты | Комментарии
поиск по сайту
Pulse CMS обзор

Только качественное поисковое продвижение сайта в Яндекс и Google от компании Аweb.

Pulse Cms
Люблю копаться в буржуйских сайтах и находить интересные сервисы, программки, полезные блоги. Пару дней назад набрел на одну статейку, в которой упоминалось про простенькую, но, возможно, для кого-то просто идеальную систему управления контентом. Называется она просто Pulse CMS, и рассказать про нее я тоже постараюсь очень просто, так как я испробовал ее на шкурке одного своего тестового сайтеца.
Честно сказать, в нашей блогосфере я нашел лишь упоминания, что такая система существует, но насчет того, как ей пользоваться и зачем она вообще нужна, ничего нет (или я плохо искал). Вообще: зачем нужны нам CMS? Просто для того, чтобы удобно изменять, добавлять информацию на нашем сайте. То есть не нужно залазить на сервер, изменять файлы в десктопном редакторе и тому подобное. Особенно это неприятно для людей, которые вообще не смыслят во всех этих html, php и так далее. Здесь же просто дал человеку, ответственному за контент, доступ к админке, а он в свою очередь отредактировал или добавил какую-то информацию легко и просто в онлайновом визуальном редакторе. Никуда не надо дополнительно лазить и закачивать/перекачивать.
Pulse CMS, как я понял, сделана именно для небольших сайтов, на страницах которых может со временем меняться какая-то информация. Например, на страничке «Новости компании» можно легко добавить эти самые новости или их удалить. Сама CMS не работает с базами данных, используются PHP странички. Понятное дело, что такая CMS не совсем подойдет для тех же блогов, ведь не будете же вы создавать для каждого поста новую страницу. А вот для небольших корпоративных сайтиков пожалуйста.
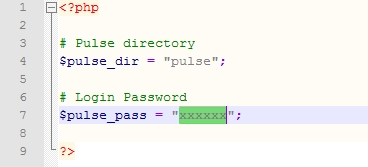
Папка с CMS скачивается с сайта бесплатно (есть версия за 15 долларов с дополнительными возможностями) и разархивируется в корень сайта. Перед этой процедурой в файле config.php (что в папке includes) желательно поменять пароль для входа:

config
После сохранения файла папку можно заливать (то есть в корне вашего сайта будет лежать папка, а уже внутри ее сами файлы CMS). Для входа в админку сайта наберите в адресной строке браузера ваш_сайт.ru/pulse и используйте вписанный в файл конфига пароль.

Вход
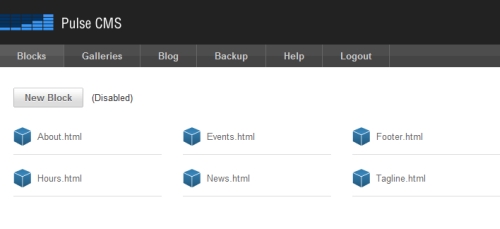
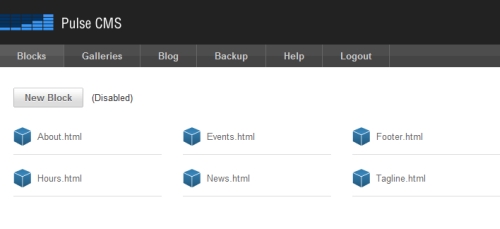
Дальше можно посмотреть систему изнутри, хотя там особо смотреть и не на что. Модуль с блоками, где вы будете создавать и редактировать текст (WYSIWYG редактор), модуль галереи, модуль бэкапа, кнопки поддержки и выхода. Но самого сайта-то пока нет, точнее его шаблона, так что и создавать и редактировать пока нам нечего.
Если вы не специалист по созданию сайтов, а лишь знаете самые азы веб-кодинга (уже пора как-то), то поищите в сети уже готовые варианты шаблонов для сайтов. Лично я искал такие в буржунете, их там великое множество на любой вкус и цвет. Наберите, к примеру, запрос «CSS Templates» и сами убедитесь. Кстати, есть очень даже годные красивые шаблоны, которые вы можете скачать абсолютно бесплатно и, чуть что, перебить их под себя. Как минимум, нужно перевести кнопочки на русский язык, исправить ссылки и мета, ну и картинки поменять на свои, если есть желание. Я нашел 2 неплохих таких сайта (free-css-templates.com и free-css.com), где и нашел один понравившийся мне тестовый образец.
Скачав выбранный вами шаблончик, получаете папку с файлом html, файл со стилями css и папочку с картинками для шаблона. В вашей теме могут быть еще какие-нибудь файлы, например, лицензии и тому подобное. Нас интересует файл главной странички сайта index.html. Открываем его каким-нибудь специализированным блокнотом (я использую Notepad++), редактируем его под себя. Правим, удаляем, переводим, добавляем тексты, используя все знания html. Если на главной странице у вас ничего меняться не будет, то оставляем ее в таком же виде. Если же будут какие-то изменения, которые вы уже хотите быстро и удобно править через онлайновый редактор, то делаем следующим образом.
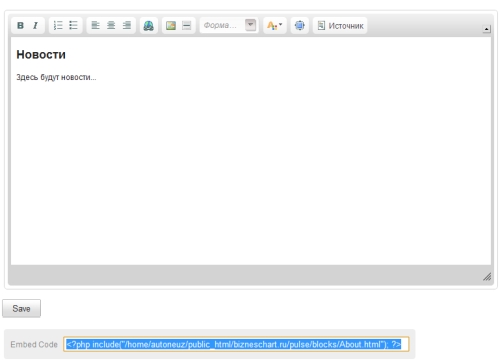
Зайдя в админку нашего сайта, выбираем, если не выбран, раздел «Blocks». Там уже будет один такой блок, под названием about. Можно использовать его, а можно создать новый. Нажимаем появляется визуальный редактор, очень просто и удобный. Те, кто юзал любую другую админку, вообще будут, как рыбы в воде. Здесь мы и будем добавлять то, что будет со временем меняться или добавляться. Добавляем начальный текст или же оставляем пустое место, если пока новостей нет. Нажимаем Save. Копируем полученный код:

Редактирование блока
Этот код дается не просто так. Его мы и вставим в нужное место в файле index.html либо в каком-то другом файле, где будет изменяться текст. В этом случае, вставив код, не забудьте сохранить файл с расширением .php! Теперь же, если вы захотите поменять текст на странице, вы можете просто зайти в админку сайта и откорректировать нужный блок. Вставлять код уже больше не надо будет. Для наглядности приведу простой пример, который я сделал за 10 минут.
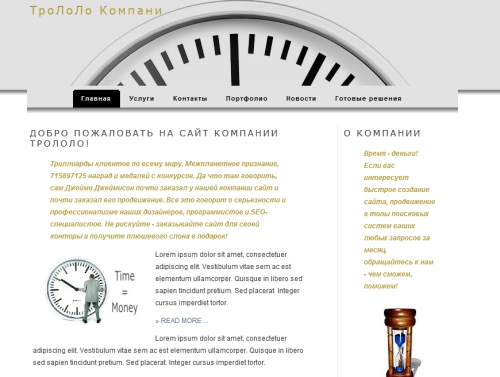
Сайт студии по разработке и продвижению сайтов «ТроЛоЛо». Главную страничку я отредактировал, перевел, кое-что подправил. Этот файл в дальнейшем я редактировать не собираюсь и код, соответственно, я сюда никакой не вставляю.

Главная страница
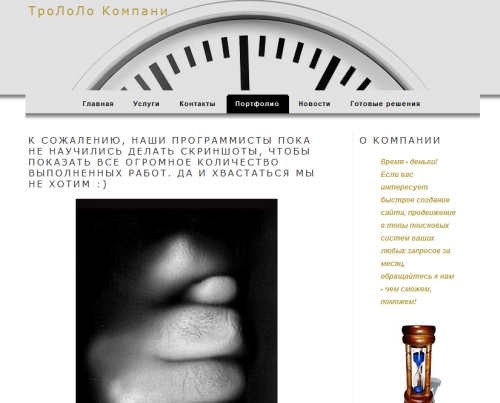
Другое же дело, к примеру, странички «Портфолио» и «Новости», которые по логике должны заполняться и изменяться относительно часто. Для примера возьмем страничку «Портфолио». Создаем новый php файл, копируем код из файла главной страницы, естественно, изменив содержание, описание, картинки, мета и так далее. Ведь это совершенно другая страница. В админке создаем файл, в котором будет содержаться изменяемая информация и копируем код ниже. Этот код вставляем в нужное место новой странички (у меня это portfolio.php) и заливаем на хостинг в корень. Не забываем поменять в файле главной страницы адреса в меню.

Страничка "Портфолио"
Согласитесь, обновлять портфолио и новости, особенно если они выходят очень часто, намного удобней через онлайн редактор, и это легкое дело уже можно доверить даже секретарше, ум которой должен справиться с визуальным редактором на отлично.
Таким образом создаются и другие странички. Все довольно просто и для таких сайтов, получается, что незачем устанавливать сложные CMS, которые используют базы данных. Кстати, в платной версии, стоимость которой составляет 15 долларов, есть и встроенный модуль блога. Я, к сожалению, платную версию не приобретал, и поэтому ничего насчет удобства постинга в блог не могу сказать. Мне кажется, что для блога уж лучше поставить тот же самый WordPress.
Система очень простая, обновления выходят частенько. Что касается минусов, то они здесь, безусловно, имеются. Неоднократно видел, что эта CMS легко ломается. Правда, как уверяют разработчики, в новых версиях такого уже не будет. Да и вообще, идеальных систем нет. Есть просто подходящие.
Надеюсь, что мой пост не пропадет впустую, и для кого-то эта системка окажется не просто «еще одной CMS».
Дима Шайтор